How to create a static text (Phoenix)
Keywords : Static text.
Introduction :
A wx.StaticText widget displays one or more lines of read-only text.
wx.StaticText styles :
- wx.ALIGN_RIGHT
- wx.ALIGN_LEFT
- wx.ALIGN_CENTER / wx.ALIGN_CENTRE
- wx.ST_NO_AUTORESIZE
wx.StaticText methods |
|
Wrap(int width) |
if possible set each line of text to width pixels. if width is negative, no wrapping is done. |
(info by ZetCode / Jan Bodnar).
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
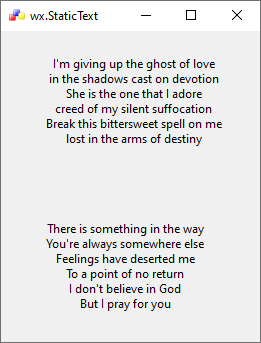
Sample one

1 # sample_one.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11
12 # class Frame
13 # class MyApp
14
15 #---------------------------------------------------------------------------
16
17 lyrics1 = '''I'm giving up the ghost of love
18 in the shadows cast on devotion
19 She is the one that I adore
20 creed of my silent suffocation
21 Break this bittersweet spell on me
22 lost in the arms of destiny'''
23
24 lyrics2 = '''There is something in the way
25 You're always somewhere else
26 Feelings have deserted me
27 To a point of no return
28 I don't believe in God
29 But I pray for you'''
30
31 #---------------------------------------------------------------------------
32
33 class MyFrame(wx.Frame):
34 def __init__(self, parent, id, title):
35 wx.Frame.__init__(self, parent, id, title,
36 wx.DefaultPosition, wx.Size(275, 350))
37
38 self.SetIcon(wx.Icon('./icons/icon_wxWidgets.ico', wx.BITMAP_TYPE_ICO))
39
40 #------------
41
42 panel = wx.Panel(self, -1)
43
44 wx.StaticText(panel, -1, lyrics1, (45, 25), style=wx.ALIGN_CENTRE)
45 wx.StaticText(panel, -1, lyrics2, (45, 190), style=wx.ALIGN_CENTRE)
46
47 #------------
48
49 self.Centre()
50
51 #---------------------------------------------------------------------------
52
53 class MyApp(wx.App):
54 def OnInit(self):
55 frame = MyFrame(None, -1, 'wx.StaticText')
56 frame.Show(True)
57 self.SetTopWindow(frame)
58
59 return True
60
61 #---------------------------------------------------------------------------
62
63 app = MyApp(0)
64 app.MainLoop()
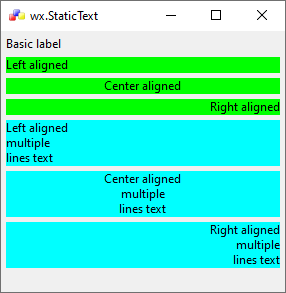
Sample two

1 # sample_two.py
2
3 """
4
5 Link : https://maku77.github.io/python/wxpython/statictext.html
6
7 """
8
9 import wx
10
11 # class Frame
12 # class MyApp
13
14 #---------------------------------------------------------------------------
15
16 class MyFrame(wx.Frame):
17 def __init__(self, parent, id, title):
18 wx.Frame.__init__(self, parent, id, title,
19 wx.DefaultPosition, wx.Size(300, 300))
20
21 self.SetIcon(wx.Icon('./icons/icon_wxWidgets.ico', wx.BITMAP_TYPE_ICO))
22
23 #------------
24
25 # Create widgets.
26 panel = wx.Panel(self)
27
28 # Basic label.
29 label1 = wx.StaticText(panel, -1, 'Basic label')
30
31 # Left aligned label.
32 label2 = wx.StaticText(panel, -1, 'Left aligned')
33 label2.SetBackgroundColour('green')
34
35 # Center aligned label.
36 label3 = wx.StaticText(panel, -1, 'Center aligned', style=wx.ALIGN_CENTER)
37 label3.SetBackgroundColour('green')
38
39 # Right aligned label.
40 label4 = wx.StaticText(panel, -1, 'Right aligned', style=wx.ALIGN_RIGHT)
41 label4.SetBackgroundColour('green')
42
43 # Left aligned multiple lines label.
44 label5 = wx.StaticText(panel, -1, 'Left aligned\nmultiple\nlines text')
45 label5.SetBackgroundColour('cyan')
46
47 # Center aligned multiple lines label.
48 label6 = wx.StaticText(panel, -1, 'Center aligned\n'
49 'multiple\nlines text', style=wx.ALIGN_CENTER)
50 label6.SetBackgroundColour('cyan')
51
52 # Center aligned multiple lines label.
53 label7 = wx.StaticText(panel, -1, 'Right aligned\n'
54 'multiple\nlines text', style=wx.ALIGN_RIGHT)
55 label7.SetBackgroundColour('cyan')
56
57 # Set sizer.
58 sizer = wx.BoxSizer(wx.VERTICAL)
59 sizer.Add(label1, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
60 sizer.Add(label2, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
61 sizer.Add(label3, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
62 sizer.Add(label4, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
63 sizer.Add(label5, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
64 sizer.Add(label6, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
65 sizer.Add(label7, 0, wx.EXPAND|wx.LEFT|wx.RIGHT|wx.TOP, 5)
66 panel.SetSizer(sizer)
67
68 #------------
69
70 self.Centre()
71
72 #---------------------------------------------------------------------------
73
74 class MyApp(wx.App):
75 def OnInit(self):
76 frame = MyFrame(None, -1, 'wx.StaticText')
77 frame.Show(True)
78 self.SetTopWindow(frame)
79
80 return True
81
82 #---------------------------------------------------------------------------
83
84 app = MyApp(0)
85 app.MainLoop()
Download source
Additional Information
Link :
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
Jan Bodnar (sample_one.py coding), maku77 (sample_two.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
28/12/20 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah....
