wx.Choicebook

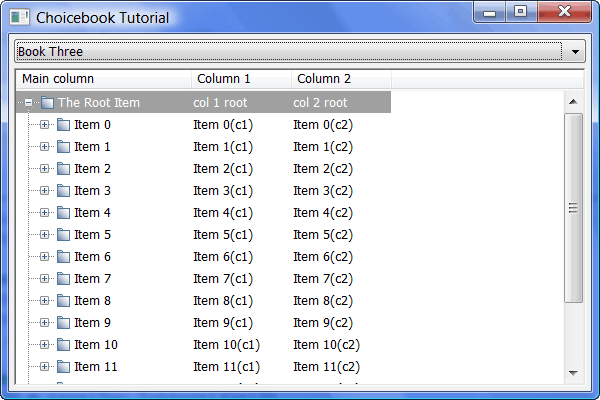
The wx.Choicebook is a fusion of the notebook and wx.Choice widgets. This allows the user to click a drop-down control to choose which page to view. The Choicebook also inherits from wx.BookCtrlBase, so it has most of the same methods that wx.Notebook has. The screenshot above is from my original tutorial on this widget.
Let’s take a look at a quick demo:
1 import wx
2
3 ########################################################################
4 class TabPanel(wx.Panel):
5 """
6 This will be the first notebook tab
7 """
8 #----------------------------------------------------------------------
9 def __init__(self, parent):
10 """"""
11
12 wx.Panel.__init__(self, parent=parent, id=wx.ID_ANY)
13
14 sizer = wx.BoxSizer(wx.VERTICAL)
15 txtOne = wx.TextCtrl(self, wx.ID_ANY, "")
16 txtTwo = wx.TextCtrl(self, wx.ID_ANY, "")
17
18 sizer = wx.BoxSizer(wx.VERTICAL)
19 sizer.Add(txtOne, 0, wx.ALL, 5)
20 sizer.Add(txtTwo, 0, wx.ALL, 5)
21
22 self.SetSizer(sizer)
23
24
25 ########################################################################
26 class ChoicebookDemo(wx.Choicebook):
27 """
28 Choicebook class
29 """
30
31 #----------------------------------------------------------------------
32 def __init__(self, parent):
33 wx.Choicebook.__init__(self, parent, wx.ID_ANY)
34
35 # Create the first tab and add it to the notebook
36 tabOne = TabPanel(self)
37 tabOne.SetBackgroundColour("Gray")
38 self.AddPage(tabOne, "Book One")
39
40 # Create and add the second tab
41 tabTwo = TabPanel(self)
42 self.AddPage(tabTwo, "Book Two")
43
44 # Create and add the third tab
45 self.AddPage(TabPanel(self), "Book Three")
46
47 self.Bind(wx.EVT_CHOICEBOOK_PAGE_CHANGED, self.OnPageChanged)
48 self.Bind(wx.EVT_CHOICEBOOK_PAGE_CHANGING, self.OnPageChanging)
49
50 #----------------------------------------------------------------------
51 def OnPageChanged(self, event):
52 old = event.GetOldSelection()
53 new = event.GetSelection()
54 sel = self.GetSelection()
55 print 'OnPageChanged, old:%d, new:%d, sel:%d\n' % (old, new, sel)
56 event.Skip()
57
58 #----------------------------------------------------------------------
59 def OnPageChanging(self, event):
60 old = event.GetOldSelection()
61 new = event.GetSelection()
62 sel = self.GetSelection()
63 print 'OnPageChanging, old:%d, new:%d, sel:%d\n' % (old, new, sel)
64 event.Skip()
65
66 ########################################################################
67 class DemoFrame(wx.Frame):
68 """
69 Frame that holds all other widgets
70 """
71
72 #----------------------------------------------------------------------
73 def __init__(self):
74 """Constructor"""
75 wx.Frame.__init__(self, None, wx.ID_ANY,
76 "Choicebook Tutorial",
77 size=(600,400))
78 panel = wx.Panel(self)
79
80 notebook = ChoicebookDemo(panel)
81 sizer = wx.BoxSizer(wx.VERTICAL)
82 sizer.Add(notebook, 1, wx.ALL|wx.EXPAND, 5)
83 panel.SetSizer(sizer)
84 self.Layout()
85
86 self.Show()
87
88 #----------------------------------------------------------------------
89 if __name__ == "__main__":
90 app = wx.PySimpleApp()
91 frame = DemoFrame()
92 app.MainLoop()
The code above is mostly the same as that of the notebook example, but even simpler. You just use the AddPage() method to add a new page to this book control too. The rest of the methods are pretty much the same as well from what I could see from the documentation. Take note that the Choicebook does have its own set of specially named events. If you use one of the other book’s event names instead, you’ll quickly find that your event handlers are not fired.
All code was tested on the following:
- Windows XP, wxPython 2.8.10.1 (unicode), Python 2.5
- Windows Vista, wxPython 2.8.10.1 (unicode), Python 2.5
For Further Information
Note: The tutorial on this page is a modified version of the tutorial on my blog
