Demos Challenge (Newbie)
maintainer: LionKimbro (jabber id: LionKimbro@jabber.org)
Abstract: Write code inspired by wxPython demos.
Motivation: wxPython demo code is an incredible learning tool for Python developers.
Resources:
- demo code
- in execution:
- Windows: Start;Programs;wxPython;Run the DEMO
- Linux: (Wherever you installed it.)
in directories:
- Windows Default: C:\Python22\Lib\site-packages\wxPython\demo
- Linux: (Wherever you installed it.)
- in execution:
- A code framework:
- Whatever you want to hang code from.
I recommend the first entry in CodeStartingPoints. Just copy and paste it.
Challenge
This challenge has 2 parts:
Part 1: wxSpinCtrl/wxSlider demos
This part introduces you to using demo code to learn about controls.
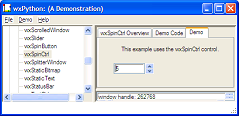
Play with the the wxSpinCtrl and wxSlider demos, in category Core Windows/Controls.

Write a framework to put wxPython code into. (Or, just copy from CodeStartingPoints.)
- Program to meet the following requirements:
- Include a spin control,
- from 0-100,
- starting at 50.
- Include a slider,
- marks every 5 ticks,
- also from 0-100,
- also starting at 50.
The spin control affects the slider, and vice versa.
- The demo code doesn't demonstrate events, so you'll need to read API docs to learn event specifics.
Note that: C++ documentation doesn't list "self" as the first parameter of an event.
- Include a spin control,
The output might look something like: 
Part 2: wxXmlResource Demo
Sometimes ripping code from a demo isn't straightforward. Sometimes, you need to rip demo resources.
This part of the challenge introduces you to the directory tree surrounding the demo code.
Along the way, you'll get a glimpse of how user interfaces can be constructed and accessed from XML documents.
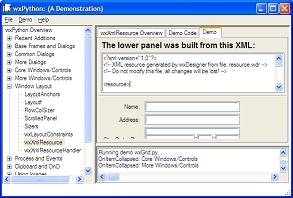
Play with the the wxXmlResource demo, in category Windows Layout.

- Recreate your minimal wxPython framework.
- Program to meet the following requirements:
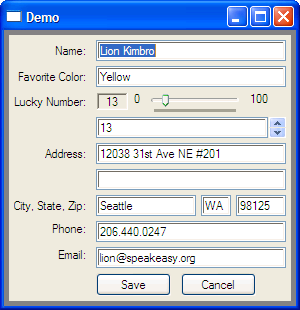
User Interface is same as wxXmlResource demo, except:
- All fields have default values.
- There is also a "Favorite Color" field.
- There is also a "Favorite Number" field.
The favorite number is specified with a wxSpinCtrl.
There is also a wxSlider, following the wxSpinCtrl.
- Wire the spin control to affect the slider, and vice versa, just like in Part 1.
This is a little trickier than the previous part; Some obstacles you will face:
- Copying XML from demo.
How discover XML elements & attributes for slider and spin controls?
- Can generate them with wxGlade: Takes a while.
Can guess: Works great!
But: Near impossible to guess that range is: <range>0, 20</range>
 Sadly, doesn't matter: <range> seems broken.
Sadly, doesn't matter: <range> seems broken.
- How do you hook up events?
- Demo code doesn't show how..!
Luckily, a Wiki entry helps: UsingXmlResources - study how events are registered in the sample code.
The output might look something like: 
Comments
I have questions for people who attempt this challenge:
- How long did it take to finish?
- What unreasonable problems did you confront in the challenge?
- How can this be improved?
- Anything else?
-- LionKimbro 2003-08-09 19:08:36
It took me about 30 minutes to do it all. There weren't in unreasonable problems, technically, but I did run into a cosmetic problem. I had to do further research to figure out how to get rid of the ugly dark gray background that wxFrame generates. I solved this by adding a wxPanel inside of the frame. It took me a while to figure out what to do to get rid of the dark gray background, though. I would suggest you put a reference to wxPanel but the example screenshot doesn't exactly use it either, so... -- Bryce
Interesting! Thank you SO MUCH for the feedback! Now, I'm not sure what they ugly gray backgound is; Are you talking about the dark gray border around the edge? I'll have to do this over, and see what's going on; I've forgotten too much. If you want to, just edit this page to include your wxPanel notes..! Just incorporate it right into the lesson. I'll check everything when I go through the lesson again.
If any of you out there are reading this, and have just completed this demo, try out what Bryce has said, and include notes on it in your response here..!
Again, thank you very much. I'm so glad you were able to finish so quickly! -- LionKimbro 2003-10-17 11:37:49
It took me probably 12 hours. Just to do part 1. What problems did I encounter along the way? Many ![]()
First off. I had to go and learn sizers first. Without that my spinner and slider were on top of each other. That took a bit of fiddling. Probably should have just gone ahead to learn XRC, which is what I was planning on doing after the tutorial anyway.
Next, I didn't like using EVT_MENU() stuff, so I learnt about Connect. Then I decided I didn't like the namespace pollution issues of from wxPython.wx import * and went to just import wx. Had to work around all the changes that induced. Had to work out what the new names for somethings were. Hint, wxEVT_SPINCTRL becomes wx.EVT_SPINCTRL, but wxEVT_COMMAND_MENU_SELECTED becomes wx.wxEVT_COMMAND_MENU_SELECTED That was a big one. That one sucked it hard.
Though it didn't suck NEARLY as hard as app = MyApp() vs app = MyApp(0) Why isn't my code working? well, who knows, the erorr message gets swallowed. Didn't look in the right FAQ to find that answer. Looked in the wx FAQ and the python FAQ, but not the wxpython FAQ.
While getting help on these issues, learnt about Bind(). Tried to get Bind to work. (Trying to eliminate lists of IDs) Hacked on that for ages. Finally decided that you can't do menuitems with Bind, they have to stay on connect, but you can do controls with bind.
Whatever. It's done now. I know a hell of a lot more about it than before, which I suppose was the goal. ![]() -- KarlPalsson March 12, 2005
-- KarlPalsson March 12, 2005
It took me about 3/4 hour to do part 1. I also had to learn sizers in order to get the widgets to line up properly. There weren't any unreasonable problems, but I did get briefly mugged by the fact that changing the text in the spin control *doesn't* generate an EVT_SPINCTRL.
I tried using the panels but wasn't as satisfied with those results as with simply setting the size of the window to exactly fit the widgets. It would be nice to have some autosizing as in Tkinter.
JeffCagle 2026-01-28 05:45:58
First, let me say this tutorial is very helpful...challenges are a great idea! I am a total newbie, and I have learned a great deal. Now my dumb question.....
...Dumb questions...I am working thru this challenge and have been banging my head trying to get to get ticks to appear on the slider. In doing some research, I found some stuff that suggests ticks only work on a Windows machine (I had been working on linux (Ubuntu). Interestingly, when I ran the script on my Window PC, the ticks worked as advertised! I am I missing something here...it there a way to get a linux to be compatible here? For what it is worth, the windows slider look more "polished" with sharper graphics than on linux. Is that just the way it is?
Russ Hintze May 08, 2007
