|
Size: 1949
Comment:
|
Size: 1949
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 18: | Line 18: |
| . {{attachment:MultipleControlsPanels_Demo.PNG}} | . {{attachment:MultipleControlsPanels_Demo.png}} |
| Line 20: | Line 20: |
| [[attachment:MultipleControlsPanels_Demo.py]] [[attachment:PanelControls.py]] [[attachment:AddLinearSpacer.PY]] | [[attachment:MultipleControlsPanels_Demo.py]] [[attachment:PanelControls.py]] [[attachment:AddLinearSpacer.py]] |
| Line 29: | Line 31: |
BoxSizerFromTheGroundUp/NestedControlGroups |
||
DRAFT -- DRAFT -- DRAFT
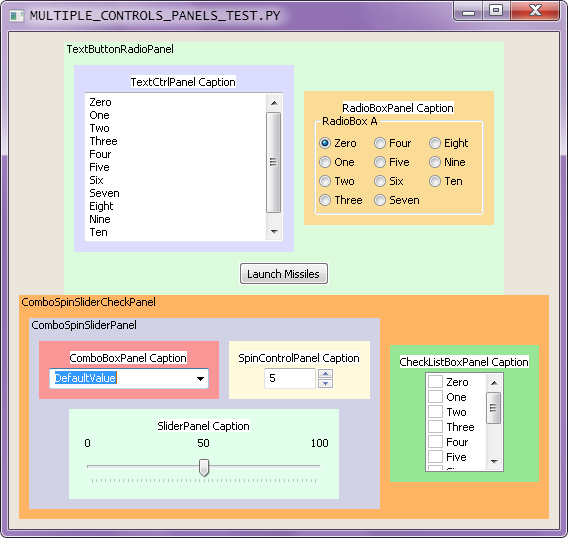
Here's a demo GUI that is built up from panels that contain multiple controls. Each panel is colored uniquely so that they are easilt differentiated from each other. Also, each panel was designed to have spacing borders on all edges of the panels so that controls from adjacent panels would be a bit separated. In most real-world GUIs, the panels would have the same background color and the panels would not be labeled with their own class name.
Each panel holding just a single control does not necessarily have to have a StaticText used as a label to identify the particular purpose of the associated control. Some controls like the RadioBox already have label functionality built into them. Buttons are naturally self-labeling and don't need to be contained within a panel at all.
Only BoxSizers are used to arrange everything, of course.
MultipleControlsPanels_Demo.py PanelControls.py AddLinearSpacer.py
BoxSizerFromTheGroundUp/NestedControlGroups |
||