How to use Object Oriented Programming - OOP (Phoenix)
Keywords : Object, Object oriented, Programming.
Contents
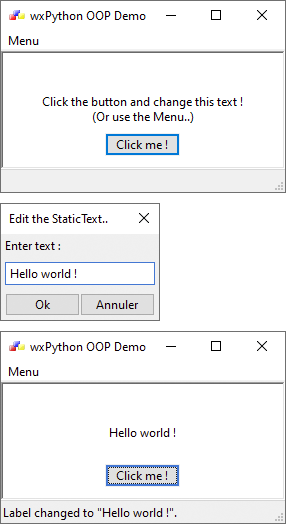
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
First example

ICON file : wxwin.ico
1 # sample_one.py
2
3 import wx
4
5 # class MyFrame
6 # class MyEditDialog
7 # class MyApp
8
9 #---------------------------------------------------------------------------
10
11 class MyFrame(wx.Frame):
12 def __init__(self, parent, id, title, pos=wx.DefaultPosition,
13 size=wx.DefaultSize, style=wx.DEFAULT_FRAME_STYLE):
14 wx.Frame.__init__(self, parent, id, title, pos, size, style)
15
16 #------------
17
18 # Simplified init method.
19 self.SetProperties()
20 self.MakeMenuBar()
21 self.MakeSatusBar()
22 self.CreateCtrls()
23 self.BindEvents()
24 self.DoLayout()
25
26 #------------
27
28 self.CenterOnScreen(wx.BOTH)
29
30 #-----------------------------------------------------------------------
31
32 def SetProperties(self):
33 """
34 ...
35 """
36
37 self.SetIcon(wx.Icon("wxwin.ico"))
38 self.SetSize((300, 200))
39 self.SetMinSize((300, 200))
40
41
42 def MakeMenuBar(self):
43 """
44 ...
45 """
46
47 # Initialize the menubar.
48 menubar = wx.MenuBar()
49
50 #------------
51
52 self.menu = wx.Menu()
53
54 self.menu.Append(101, "&Edit text...", "Edit text")
55 self.menu.AppendSeparator()
56 self.menu.Append(102, "&Close", "Close")
57
58 #------------
59
60 menubar.Append(self.menu, "&Menu")
61
62 #------------
63
64 self.SetMenuBar(menubar)
65
66
67 def MakeSatusBar(self):
68 """
69 ...
70 """
71
72 # Initialize the statusbar.
73 self.CreateStatusBar()
74 self.SetStatusText("")
75
76
77 def CreateCtrls(self):
78 """
79 ...
80 """
81
82 # Initalize some controls.
83 self.panel = wx.Panel(self, -1, style=wx.BORDER_SUNKEN)
84 self.panel.SetBackgroundColour(wx.WHITE)
85
86 #------------
87
88 label = "Click the button and change this text !\n(Or use the Menu...)"
89
90 self.text = wx.StaticText(self.panel, -1, label,
91 style=wx.ALIGN_CENTER |
92 wx.ST_NO_AUTORESIZE)
93
94 #------------
95
96 self.button = wx.Button(self.panel, -1, "&Click me !")
97
98 #------------
99
100 self.st1 = wx.StaticText(self.panel, -1, "")
101 self.st2 = wx.StaticText(self.panel, -1, "")
102 self.st3 = wx.StaticText(self.panel, -1, "")
103
104
105 def BindEvents(self):
106 """
107 ...
108 """
109
110 # Bind our events.
111 self.Bind(wx.EVT_BUTTON, self.OnButton)
112 self.Bind(wx.EVT_MENU, self.OnMenu)
113
114
115 def DoLayout(self):
116 """
117 ...
118 """
119
120 # Initialize the sizers and fill them.
121 sizer = wx.BoxSizer(wx.HORIZONTAL)
122 vsizer = wx.BoxSizer(wx.VERTICAL)
123
124 #------------
125
126 sizer.Add(self.st1, 1, wx.EXPAND, 0)
127 sizer.Add(self.button, 0, 0, 0)
128 sizer.Add(self.st2, 1, wx.EXPAND, 0)
129
130 #------------
131
132 vsizer.Add(self.st3, 1, wx.EXPAND, 0)
133 vsizer.Add(self.text, 1, wx.EXPAND | wx.ALL, 4)
134 vsizer.Add(sizer, 1, wx.EXPAND | wx.ALL, 4)
135
136 #------------
137
138 # Finally, tell the panel to use the vsizer for layout.
139 self.panel.SetSizerAndFit(vsizer)
140
141
142 def OnMenu(self, event):
143 """
144 ...
145 """
146
147 if event.GetId() == 101:
148 self.ShowEditDialog()
149 else:
150 self.OnClose(event)
151
152
153 def OnButton(self, event):
154 """
155 ...
156 """
157
158 if event.GetId() == self.button.GetId():
159 self.ShowEditDialog()
160
161
162 def OnClose(self, event):
163 """
164 ...
165 """
166
167 self.Close()
168
169
170 def ShowEditDialog(self):
171 """
172 ...
173 """
174
175 dlg = MyEditDialog(self, -1, "Edit the StaticText..")
176 if dlg.ShowModal() == wx.ID_OK:
177 self.text.SetLabel(dlg.value)
178 self.SetStatusText("Label changed to \"" + dlg.value + "\".")
179
180 #---------------------------------------------------------------------------
181
182 class MyEditDialog(wx.Dialog):
183 def __init__(self, parent, id, title, pos=wx.DefaultPosition,
184 size=wx.DefaultSize, style=wx.DEFAULT_DIALOG_STYLE):
185 wx.Dialog.__init__(self, parent, id, title, pos, size, style)
186
187 #------------
188
189 # Simplified init method.
190 self.CreateCtrls()
191 self.BindEvents()
192 self.DoLayout()
193
194 #-----------------------------------------------------------------------
195
196 def CreateCtrls(self):
197 """
198 ...
199 """
200
201 # Initialize some controls.
202 self.text = wx.TextCtrl(self, -1, "")
203
204 #------------
205
206 self.okay = wx.Button(self, wx.ID_OK)
207 self.cancel = wx.Button(self, wx.ID_CANCEL)
208
209 #------------
210
211 self.st = wx.StaticText(self, -1, "")
212 self.label = wx.StaticText(self, -1, "Enter text :")
213
214
215 def BindEvents(self):
216 """
217 ...
218 """
219
220 # Bind our events.
221 self.Bind(wx.EVT_BUTTON, self.OnButton)
222
223
224 def DoLayout(self):
225 """
226 ...
227 """
228
229 # Initialize the sizers and fill them.
230 hsizer = wx.BoxSizer(wx.HORIZONTAL)
231 sizer = wx.BoxSizer(wx.VERTICAL)
232
233 #------------
234
235 hsizer.Add(self.st, 1, wx.EXPAND, 0)
236 hsizer.Add(self.okay, 0, wx.EXPAND, 0)
237 hsizer.Add(self.cancel, 0, wx.EXPAND, 0)
238
239 #------------
240
241 sizer.Add(self.label, 0, wx.EXPAND | wx.ALL, 4)
242 sizer.Add(self.text, 0, wx.EXPAND | wx.ALL, 4)
243 sizer.Add(hsizer, 0, wx.EXPAND | wx.ALL, 4)
244
245 #------------
246
247 # Finally, tell the dialog to use the sizer for layout.
248 self.SetSizerAndFit(sizer)
249
250
251 def OnButton(self, event):
252 """
253 ...
254 """
255
256 self.value = self.text.GetValue()
257 self.EndModal(event.GetId())
258
259 #---------------------------------------------------------------------------
260
261 class MyApp(wx.App):
262 def OnInit(self):
263
264 #------------
265
266 frame = MyFrame(None, -1,
267 "wxPython OOP Demo")
268 self.SetTopWindow(frame)
269 frame.Show(True)
270
271 return True
272
273 #---------------------------------------------------------------------------
274
275 def main():
276 app = MyApp(redirect=False)
277 app.MainLoop()
278
279 #---------------------------------------------------------------------------
280
281 if __name__ == "__main__" :
282 main()
Download source
Additional Information
Link :
https://realpython.com/python3-object-oriented-programming/#python-object-inheritance
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
??? (sample_one.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
21/12/19 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah....
