How to create a slider (Phoenix)
Keywords : Slider.
Introduction :
wx.Slider is a widget that has a simple handle.
This handle can be pulled back and forth.
This way we are choosing a value for a specific task.
Say we want to input into our application the age of a customer.
For this purpose, wx.Slider might be a good choice.
wx.Slider styles :
- wxSL_HORIZONTAL
- wxSL_VERTICAL
- wxSL_AUTOTICKS
- wxSL_LABELS
- wxSL_LEFT
- wxSL_RIGHT
- wxSL_TOP
- wxSL_BOTTOM
- wxSL_INVERSE
wx.Slider methods |
|
integer GetValue() |
get the current slider value |
SetValue(integer value) |
set the slider position |
SetRange(integer min, integer max) |
set the minimum and maximum slider value |
integer GetMin() |
get the minimum slider value |
integer GetMax() |
get the maximum slider value |
SetMin(integer min) |
set the minimum slider value |
integer SetMax(integer max) |
set the maximum slider value |
SetLineSize(integer size) |
set the line size for the slider |
SetPageSize(integer pageSize) |
set the page size for the slider |
pageSize - the number of steps the slider moves when the user pages up or down.
(info by ZetCode / Jan Bodnar).
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
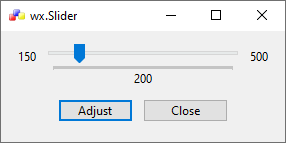
Sample one

In this example we have a slider and two buttons.
Slider initial position is set to 200.
The min value is 150, max value is 500.
When you click adjust button, the frame size is changed.
The height is set to value chosen by slider, the width is set to 2 x value.
1 # sample_one.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11
12 # class MyFrame
13 # class MyApp
14
15 #---------------------------------------------------------------------------
16
17 class MyFrame(wx.Frame):
18 def __init__(self, parent, id, title):
19 wx.Frame.__init__(self, parent, id, title,
20 wx.DefaultPosition, (300, 150))
21
22 self.SetIcon(wx.Icon('./icons/icon_wxWidgets.ico', wx.BITMAP_TYPE_ICO))
23
24 #------------
25
26 panel = wx.Panel(self, -1)
27
28 self.sld = wx.Slider(panel, -1, 200, 150, 500, wx.DefaultPosition, (250, -1),
29 wx.SL_AUTOTICKS | wx.SL_HORIZONTAL | wx.SL_LABELS)
30
31 btn1 = wx.Button(panel, 8, '&Adjust')
32 btn2 = wx.Button(panel, 9, '&Close')
33
34 #------------
35
36 vbox = wx.BoxSizer(wx.VERTICAL)
37 hbox = wx.BoxSizer(wx.HORIZONTAL)
38
39 hbox.Add(btn1, 1, wx.RIGHT, 10)
40 hbox.Add(btn2, 1)
41
42 vbox.Add(self.sld, 1, wx.ALIGN_CENTRE | wx.ALL, 10)
43 vbox.Add(hbox, 0, wx.ALIGN_CENTRE | wx.ALL, 20)
44
45 panel.SetSizer(vbox)
46
47 #------------
48
49 self.Bind(wx.EVT_BUTTON, self.OnAdjust, id=8)
50 self.Bind(wx.EVT_BUTTON, self.OnClose, id=9)
51
52 #-----------------------------------------------------------------------
53
54 def OnAdjust(self, event):
55 val = self.sld.GetValue()
56 self.SetSize((val*2, val))
57
58
59 def OnClose(self, event):
60 self.Close()
61
62 #---------------------------------------------------------------------------
63
64 class MyApp(wx.App):
65 def OnInit(self):
66 frame = MyFrame(None, -1, 'wx.Slider')
67 frame.Centre()
68 frame.Show(True)
69
70 return True
71
72 #---------------------------------------------------------------------------
73
74 app = MyApp(0)
75 app.MainLoop()
Download source
Additional Information
Link :
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
Jan Bodnar (sample_one.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
28/12/20 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah....
