How to create a grid bag sizer (Phoenix)
Keywords : Grid bag sizer.
Contents
Introduction :
The most complicated sizer in wxPython.
It enables explicit positioning of the items.
Items can also optionally span more than one row and/or column.
wx.GridBagSizer has a simple constructor.
wx.GridBagSizer(integer vgap, integer hgap)
The vertical and the horizontal gap defines the space in pixels used between children.
You add items to grid with the Add() method.
Add(self, item, tuple pos, tuple span=wx.DefaultSpan, integer flag=0, integer border=0, userData=None)
Item is a widget that you insert into the grid. pos specifies the position in the virtual grid.
pos is he topleft cell has pos of (0, 0). span is an optional spanning of the widget. e.g.
span of (3, 2) spans a widget across 3 rows and 2 columns.
flag and border were discussed earlier by wx.BoxSizer.
The items in the grid can change their size or keep the default size, when the window is resized.
If you want your items to grow and shrink, you can use these two methods.
AddGrowableRow(integer row) AddGrowableCol(integer col)
If you want your item to span more than one cell, you must provide wx.EXPAND flag.
self.SetSizerAndFit(sizer)
This method is same as SetSizer() except that it also sends size hints to the window.
All buttons are displayed on the window.
(info by ZetCode / Jan Bodnar).
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
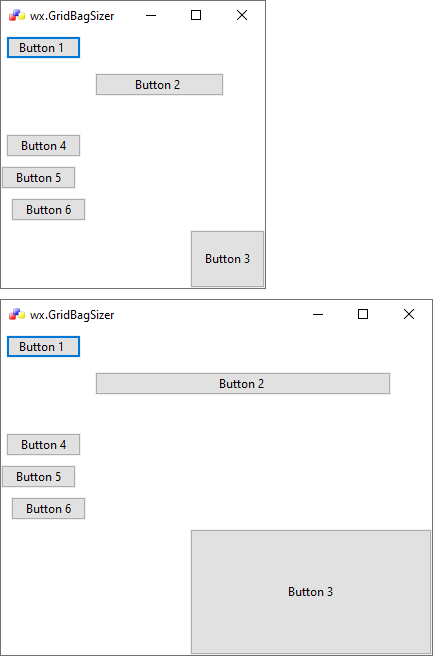
Sample one

1 # sample_one.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11 import random
12
13 # class MyFrame
14 # class MyApp
15
16 #---------------------------------------------------------------------------
17
18 class MyFrame(wx.Frame):
19 def __init__(self, parent, id, title):
20 wx.Frame.__init__(self, parent, id, title,
21 wx.DefaultPosition)
22
23 self.SetIcon(wx.Icon('./icons/icon_wxWidgets.ico', wx.BITMAP_TYPE_ICO))
24 self.SetBackgroundColour(wx.WHITE)
25 self.SetMinSize((300, 300))
26
27 #------------
28
29 sizer = wx.GridBagSizer(9, 9)
30
31 sizer.Add(wx.Button(self,-1, "Button 1 "), (0, 0), wx.DefaultSpan, wx.ALL, 5)
32 sizer.Add(wx.Button(self,-1, "Button 2 "), (1, 1), (1,7), wx.EXPAND)
33 sizer.Add(wx.Button(self,-1, "Button 3"), (6, 6), (3,3), wx.EXPAND)
34 sizer.Add(wx.Button(self,-1, "Button 4"), (3, 0), (1,1), wx.ALIGN_CENTER)
35 sizer.Add(wx.Button(self,-1, "Button 5"), (4, 0), (1,1), wx.ALIGN_LEFT)
36 sizer.Add(wx.Button(self,-1, "Button 6"), (5, 0), (1,1), wx.ALIGN_RIGHT)
37
38 sizer.AddGrowableRow(6)
39 sizer.AddGrowableCol(6)
40
41 self.SetSizerAndFit(sizer)
42
43 #------------
44
45 self.Centre()
46
47 #---------------------------------------------------------------------------
48
49 class MyApp(wx.App):
50 def OnInit(self):
51 frame = MyFrame(None, -1, "wx.GridBagSizer")
52 frame.Show(True)
53 self.SetTopWindow(frame)
54
55 return True
56
57 #---------------------------------------------------------------------------
58
59 app = MyApp(0)
60 app.MainLoop()
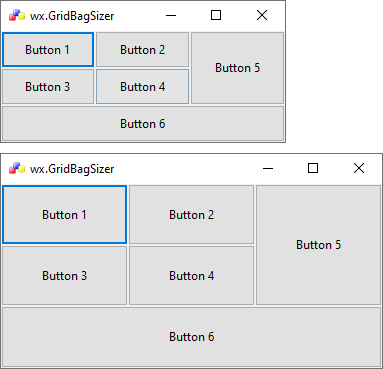
Sample two

1 # sample_two.py
2
3 """
4
5 https://maku77.github.io/python/wxpython/layout.html
6
7 """
8
9 import wx
10
11 # class MyFrame
12
13 #---------------------------------------------------------------------------
14
15 class MyFrame(wx.Frame):
16 def __init__(self):
17 wx.Frame.__init__(self, None, -1, "wx.GridBagSizer", size=(300,150))
18
19 self.SetIcon(wx.Icon('./icons/icon_wxWidgets.ico', wx.BITMAP_TYPE_ICO))
20
21 #------------
22
23 self.InitializeComponents()
24
25 #-----------------------------------------------------------------------
26
27 def InitializeComponents(self):
28 mainPanel = wx.Panel(self)
29
30 button1 = wx.Button(mainPanel, -1, "Button 1")
31 button2 = wx.Button(mainPanel, -1, "Button 2")
32 button3 = wx.Button(mainPanel, -1, "Button 3")
33 button4 = wx.Button(mainPanel, -1, "Button 4")
34 button5 = wx.Button(mainPanel, -1, "Button 5")
35 button6 = wx.Button(mainPanel, -1, "Button 6")
36
37 #------------
38
39 # Create a sizer.
40 sizer = wx.GridBagSizer()
41
42 sizer.Add(button1, (0,0), (1,1), flag=wx.EXPAND)
43 sizer.Add(button2, (0,1), (1,1), flag=wx.EXPAND)
44 sizer.Add(button3, (1,0), (1,1), flag=wx.EXPAND)
45 sizer.Add(button4, (1,1), (1,1), flag=wx.EXPAND)
46 sizer.Add(button5, (0,2), (2,1), flag=wx.EXPAND)
47 sizer.Add(button6, (2,0), (1,3), flag=wx.EXPAND)
48
49 sizer.AddGrowableRow(0)
50 sizer.AddGrowableRow(1)
51 sizer.AddGrowableRow(2)
52 sizer.AddGrowableCol(0)
53 sizer.AddGrowableCol(1)
54 sizer.AddGrowableCol(2)
55
56 mainPanel.SetSizer(sizer)
57
58 #---------------------------------------------------------------------------
59
60 if __name__ == '__main__':
61 app = wx.App()
62 MyFrame().Show(True)
63 app.MainLoop()
Download source
Additional Information
Link :
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
Jan Bodnar (sample_one.py coding), Maku77 (sample_two.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
15/12/20 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah....
