How to create a gen bitmap text button (Phoenix)
Keywords : GenBitmapTextButton.
Contents
Introduction :
wx.GenBitmapTextButton(parent, ID=-1, bitmap=wx.NullBitmap, label='',
pos=wx.DefaultPosition, size=wx.DefaultSize,
style=0, validator=wx.DefaultValidator, name='genbutton')This class is found under wx.lib.buttons.
(info by ZetCode / Jan Bodnar).
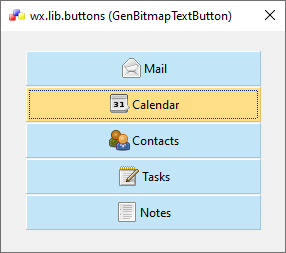
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
Sample one

In our example we show a possible use for this class.
1 # sample_one.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11 from wx.lib.buttons import GenBitmapTextButton
12
13 # class MyDialog
14 # class MyApp
15
16 #---------------------------------------------------------------------------
17
18 class MyDialog(wx.Dialog):
19 def __init__(self, parent, id, title):
20 wx.Dialog.__init__(self, parent, id, title, size=(300, 260))
21
22 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
23
24 #------------
25
26 panel = wx.Panel(self, -1)
27
28 #------------
29
30 email = GenBitmapTextButton(self, 1,
31 wx.Bitmap('./bitmaps/email.png'),
32 'Mail', (25, 20), (235, -1))
33 email.SetBezelWidth(1)
34 email.SetBackgroundColour('#c2e6f8')
35
36 calendar = GenBitmapTextButton(self, 2,
37 wx.Bitmap('./bitmaps/calendar.png'),
38 'Calendar', (25, 56), (235, -1))
39 calendar.SetBezelWidth(1)
40 calendar.SetBackgroundColour('#c2e6f8')
41
42 contacts = GenBitmapTextButton(self, 3,
43 wx.Bitmap('./bitmaps/contacts.png'),
44 'Contacts', (25, 92), (235, -1))
45 contacts.SetBezelWidth(1)
46 contacts.SetBackgroundColour('#c2e6f8')
47
48 tasks = GenBitmapTextButton(self, 4,
49 wx.Bitmap('./bitmaps/tasks.png'),
50 'Tasks', (25, 128), (235, -1))
51 tasks.SetBezelWidth(1)
52 tasks.SetBackgroundColour('#c2e6f8')
53
54 notes = GenBitmapTextButton(self, 5,
55 wx.Bitmap('./bitmaps/notes.png'),
56 'Notes', (25, 164), (235, -1))
57 notes.SetBezelWidth(1)
58 notes.SetBackgroundColour('#c2e6f8')
59
60 #------------
61
62 email.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
63 email.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
64 calendar.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
65 calendar.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
66 contacts.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
67 contacts.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
68 tasks.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
69 tasks.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
70 notes.Bind(wx.EVT_ENTER_WINDOW, self.OnButtonEnter)
71 notes.Bind(wx.EVT_LEAVE_WINDOW, self.OnButtonLeave)
72
73 #------------
74
75 self.Centre()
76
77 #-----------------------------------------------------------------------
78
79 def OnButtonEnter(self, event):
80 obj = event.GetEventObject()
81 obj.SetBackgroundColour('#ffdf85')
82 obj.Refresh()
83
84
85 def OnButtonLeave(self, event):
86 obj = event.GetEventObject()
87 obj.SetBackgroundColour('#c2e6f8')
88 obj.Refresh()
89
90 #---------------------------------------------------------------------------
91
92 class MyApp(wx.App):
93 def OnInit(self):
94 dlg = MyDialog(None, -1, 'wx.lib.buttons (GenBitmapTextButton)')
95 dlg.ShowModal()
96 dlg.Destroy()
97
98 return True
99
100 #---------------------------------------------------------------------------
101
102 def main():
103 app = MyApp(redirect=False)
104 app.MainLoop()
105
106 #---------------------------------------------------------------------------
107
108 if __name__ == "__main__" :
109 main()
Download source
Additional Information
Link :
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
Jan Bodnar (sample_one.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
30/12/20 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah....
