How to create a box sizer (Phoenix)
Keywords : Box sizer.
Contents
Introduction :
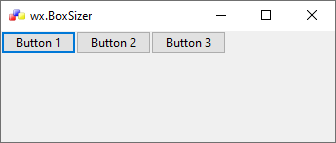
Let's make a program in which three buttons will occupy one row placed at the top of the window.
These buttons will resize when the window is resized.
We can place widgets vertically or horizontally.
box = wx.BoxSizer(integer orient)
Where orientation can be wx.VERTICAL or wx.HORIZONTAL.
Adding widgets into the wx.BoxSizer is done via the Add() method.
In order to understand it, we need to look at its parameters.
Add(wx.Window window, integer proportion=0, integer flag=0, integer border=0)
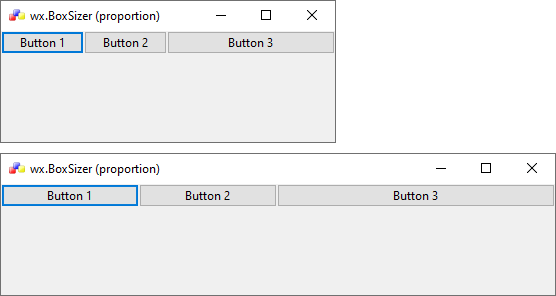
The proportion parameter defines the share or ratio of available sizer space
that the widget will occupy in the direction of the defined orientation.
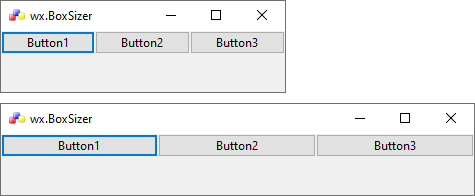
Let's assume we have three buttons with the proportions 0, 1, and 2.
They are added into a horizontal wx.BoxSizer.
The button with proportion 0 will not change at all when the sizer's width
(horizontal size) changes (i.e. the button will always be the same width).
The rest of the width of the sizer is split into 3 (2+1) shares.
The button with proportion 2 will always occupy 2 of those 3 shares
(its width will be 2/3 of the available width), and the button with
proportion 1 will always occupy 1 of those shares.
With the flag parameter, you can further configure the behaviour
of the widgets within a wx.BoxSizer.
We can control the border (though "padding" would be a more
accurate name than "border") between the widgets.
We add some space between widgets in pixels.
In order to apply border, we need to define which sides will use the border.
We can choose between these flags :
- wx.LEFT
- wx.RIGHT
- wx.BOTTOM
- wx.TOP
- wx.ALL
We can combine them with the | operator. e.g wx.LEFT | wx.BOTTOM.
If we use wx.EXPAND flag, our widget will use all the space that is available
in the direction perpendicular to the sizer's orient direction.
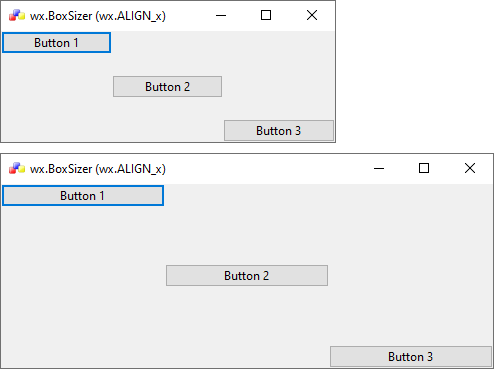
Lastly, we can also define the alignment of our widgets.
We do it with the following flags :
- wx.ALIGN_LEFT
- wx.ALIGN_RIGHT
- wx.ALIGN_TOP
- wx.ALIGN_BOTTOM
- wx.ALIGN_CENTER_VERTICAL
- wx.ALIGN_CENTER_HORIZONTAL
- wx.ALIGN_CENTER
(info by ZetCode / Jan Bodnar).
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
Sample one

1 # Sample_one.py
2
3 """
4
5 https://maku77.github.io/python/wxpython/layout.html
6
7 sizer = wx.BoxSizer(wx.HORIZONTAL)
8 sizer = wx.BoxSizer(wx.VERTICAL)
9
10 """
11
12 import wx
13
14 # class MyFrame
15 # class MyApp
16
17 #---------------------------------------------------------------------------
18
19 class MyFrame(wx.Frame):
20 def __init__(self, parent, id, title):
21 wx.Frame.__init__(self, None, -1, title, size=(350, 150))
22
23 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
24
25 #------------
26
27 self.InitializeComponents()
28
29 #-----------------------------------------------------------------------
30
31 def InitializeComponents(self):
32 mainPanel = wx.Panel(self)
33
34 button1 = wx.Button(mainPanel, -1, "Button 1")
35 button2 = wx.Button(mainPanel, -1, "Button 2")
36 button3 = wx.Button(mainPanel, -1, "Button 3")
37
38 #------------
39
40 # Create a sizer.
41 sizer = wx.BoxSizer(wx.HORIZONTAL)
42
43 sizer.Add(button1)
44 sizer.Add(button2)
45 sizer.Add(button3)
46
47 mainPanel.SetSizer(sizer)
48
49 #---------------------------------------------------------------------------
50
51 class MyApp(wx.App):
52 def OnInit(self):
53 frame = MyFrame(None, -1, "wx.BoxSizer")
54 frame.Show(True)
55
56 return True
57
58 #---------------------------------------------------------------------------
59
60 def main():
61 app = MyApp(redirect=False)
62 app.MainLoop()
63
64 #---------------------------------------------------------------------------
65
66 if __name__ == "__main__" :
67 main()
Sample two

1 # sample_two.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11
12 # class MyFrame
13 # class MyApp
14
15 #---------------------------------------------------------------------------
16
17 class MyFrame(wx.Frame):
18 def __init__(self, parent, id, title):
19 wx.Frame.__init__(self, parent, id, title,
20 (-1, -1), wx.Size(300, 100))
21
22 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
23
24 #------------
25
26 panel = wx.Panel(self, -1)
27
28 #------------
29
30 box = wx.BoxSizer(wx.HORIZONTAL)
31
32 box.Add(wx.Button(panel, -1, 'Button1'), 1 )
33 box.Add(wx.Button(panel, -1, 'Button2'), 1 )
34 box.Add(wx.Button(panel, -1, 'Button3'), 1 )
35
36 panel.SetSizer(box)
37
38 #------------
39
40 self.Centre()
41
42 #---------------------------------------------------------------------------
43
44 class MyApp(wx.App):
45 def OnInit(self):
46 frame = MyFrame(None, -1, 'wx.BoxSizer')
47 frame.Show(True)
48
49 return True
50
51 #---------------------------------------------------------------------------
52
53 app = MyApp(0)
54 app.MainLoop()
Sample three

1 # Sample_three.py
2
3 """
4
5 https://maku77.github.io/python/wxpython/layout.html
6
7 sizer = wx.BoxSizer(wx.HORIZONTAL)
8 sizer = wx.BoxSizer(wx.VERTICAL)
9
10 """
11
12 import wx
13
14 # class MyFrame
15 # class MyApp
16
17 #---------------------------------------------------------------------------
18
19 class MyFrame(wx.Frame):
20 def __init__(self, parent, id, title):
21 wx.Frame.__init__(self, None, -1, title, size=(350, 150))
22
23 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
24
25 #------------
26
27 self.InitializeComponents()
28
29 #-----------------------------------------------------------------------
30
31 def InitializeComponents(self):
32 mainPanel = wx.Panel(self)
33
34 button1 = wx.Button(mainPanel, -1, "Button 1")
35 button2 = wx.Button(mainPanel, -1, "Button 2")
36 button3 = wx.Button(mainPanel, -1, "Button 3")
37
38 #------------
39
40 # Create a sizer.
41 sizer = wx.BoxSizer(wx.HORIZONTAL)
42
43 sizer.Add(button1, 1, wx.ALIGN_TOP)
44 sizer.Add(button2, 1, wx.ALIGN_CENTER)
45 sizer.Add(button3, 1, wx.ALIGN_BOTTOM)
46
47 mainPanel.SetSizer(sizer)
48
49 #---------------------------------------------------------------------------
50
51 class MyApp(wx.App):
52 def OnInit(self):
53 frame = MyFrame(None, -1, "wx.BoxSizer (wx.ALIGN_x)")
54 frame.Show(True)
55
56 return True
57
58 #---------------------------------------------------------------------------
59
60 def main():
61 app = MyApp(redirect=False)
62 app.MainLoop()
63
64 #---------------------------------------------------------------------------
65
66 if __name__ == "__main__" :
67 main()
Sample four

1 # Sample_four.py
2
3 """
4
5 https://maku77.github.io/python/wxpython/layout.html
6
7 sizer = wx.BoxSizer(wx.HORIZONTAL)
8 sizer = wx.BoxSizer(wx.VERTICAL)
9
10 """
11
12 import wx
13
14 # class MyFrame
15 # class MyApp
16
17 #---------------------------------------------------------------------------
18
19 class MyFrame(wx.Frame):
20 def __init__(self, parent, id, title):
21 wx.Frame.__init__(self, None, -1, title, size=(350, 150))
22
23 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
24
25 #------------
26
27 self.InitializeComponents()
28
29 #-----------------------------------------------------------------------
30
31 def InitializeComponents(self):
32 mainPanel = wx.Panel(self)
33
34 button1 = wx.Button(mainPanel, -1, "Button 1")
35 button2 = wx.Button(mainPanel, -1, "Button 2")
36 button3 = wx.Button(mainPanel, -1, "Button 3")
37
38 #------------
39
40 # Create a sizer.
41 sizer = wx.BoxSizer(wx.HORIZONTAL)
42
43 sizer.Add(button1, 1)
44 sizer.Add(button2, 1)
45 sizer.Add(button3, 2)
46
47 mainPanel.SetSizer(sizer)
48
49 #---------------------------------------------------------------------------
50
51 class MyApp(wx.App):
52 def OnInit(self):
53 frame = MyFrame(None, -1, "wx.BoxSizer (proportion)")
54 frame.Show(True)
55
56 return True
57
58 #---------------------------------------------------------------------------
59
60 def main():
61 app = MyApp(redirect=False)
62 app.MainLoop()
63
64 #---------------------------------------------------------------------------
65
66 if __name__ == "__main__" :
67 main()
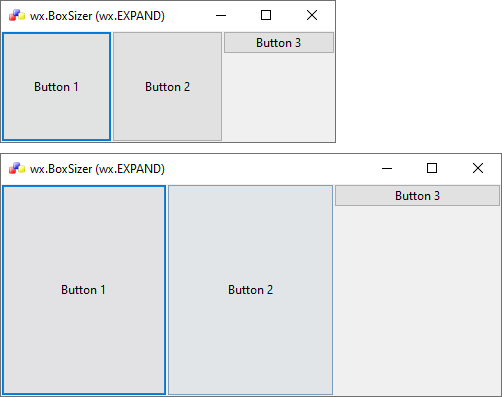
Sample five

1 # Sample_five.py
2
3 """
4
5 https://maku77.github.io/python/wxpython/layout.html
6
7 sizer = wx.BoxSizer(wx.HORIZONTAL)
8 sizer = wx.BoxSizer(wx.VERTICAL)
9
10 """
11
12 import wx
13
14 # class MyFrame
15 # class MyApp
16
17 #---------------------------------------------------------------------------
18
19 class MyFrame(wx.Frame):
20 def __init__(self, parent, id, title):
21 wx.Frame.__init__(self, None, -1, title, size=(350, 150))
22
23 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
24
25 #------------
26
27 self.InitializeComponents()
28
29 #-----------------------------------------------------------------------
30
31 def InitializeComponents(self):
32 mainPanel = wx.Panel(self)
33
34 button1 = wx.Button(mainPanel, -1, "Button 1")
35 button2 = wx.Button(mainPanel, -1, "Button 2")
36 button3 = wx.Button(mainPanel, -1, "Button 3")
37
38 # Create a sizer.
39 sizer = wx.BoxSizer(wx.HORIZONTAL)
40
41 sizer.Add(button1, 1, wx.EXPAND)
42 sizer.Add(button2, 1, wx.EXPAND)
43 sizer.Add(button3, 1)
44
45 mainPanel.SetSizer(sizer)
46
47 #---------------------------------------------------------------------------
48
49 class MyApp(wx.App):
50 def OnInit(self):
51 frame = MyFrame(None, -1, "wx.BoxSizer (wx.EXPAND)")
52 frame.Show(True)
53
54 return True
55
56 #---------------------------------------------------------------------------
57
58 def main():
59 app = MyApp(redirect=False)
60 app.MainLoop()
61
62 #---------------------------------------------------------------------------
63
64 if __name__ == "__main__" :
65 main()
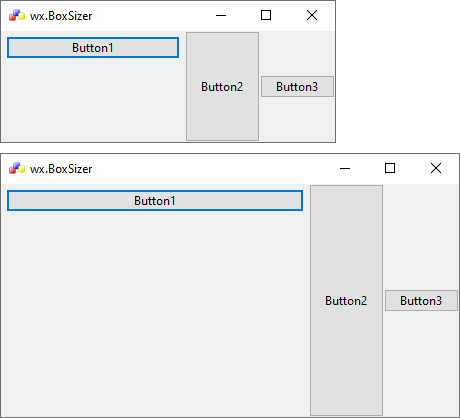
Sample six

In our example we again have three buttons.
The first one has some border around all its sides.
It is the only one that changes in the horizontal dimension when the main window is resized.
The second one occupies all space alloted to it in the vertical direction.
The third one is aligned in the centre.
We can combine various wx.BoxSizer.
For example, we can put several horizontal wx.BoxSizer into a vertical wx.BoxSizer and vice versa.
This way we can make complex layouts.
1 # Sample_six.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11
12 # class MyFrame
13 # class MyApp
14
15 #---------------------------------------------------------------------------
16
17 class MyFrame(wx.Frame):
18 def __init__(self, parent, id, title):
19 wx.Frame.__init__(self, parent, id, title,
20 (-1, -1), wx.Size(350, 150))
21
22 self.SetIcon(wx.Icon('./icons/wxwin.ico', wx.BITMAP_TYPE_ICO))
23
24 #------------
25
26 panel = wx.Panel(self, -1)
27
28 #------------
29
30 box = wx.BoxSizer(wx.HORIZONTAL)
31
32 box.Add(wx.Button(panel, -1, 'Button1'), 1, wx.ALL, 5)
33 box.Add(wx.Button(panel, -1, 'Button2'), 0, wx.EXPAND)
34 box.Add(wx.Button(panel, -1, 'Button3'), 0, wx.ALIGN_CENTER)
35
36 panel.SetSizer(box)
37
38 #------------
39
40 self.Centre()
41
42 #---------------------------------------------------------------------------
43
44 class MyApp(wx.App):
45 def OnInit(self):
46 frame = MyFrame(None, -1, 'wx.BoxSizer')
47 frame.Show(True)
48
49 return True
50
51 #---------------------------------------------------------------------------
52
53 app = MyApp(0)
54 app.MainLoop()
Download source
Additional Information
Link :
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
Maku77 (sample_one / three / four / five.py coding), Jan Bodnar (sample_two / six.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
15/12/20 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah...
