How to create a bitmap button (Phoenix)
Keywords : bitmap button.
Contents
Introduction :
A bitmap button is a button, that displays a bitmap.
A bitmap button can have three other states :
- Selected,
- Focused,
- Displayed.
We can set a specific bitmap for those states.
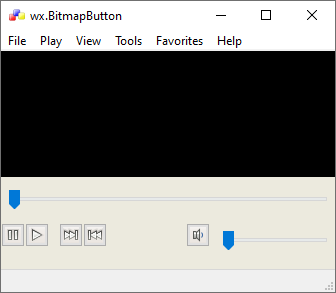
A video player is a nice example, where bitmap buttons are used.
We can see play, pause, next, previous and volume bitmap buttons there.
So we create a skeleton of a video player in our next example.
wx.BitmapButton methods |
|
wx.Bitmap GetBitmapLabel() |
return the label bitmap |
SetBitmapLabel(wx.Bitmap bitmap) |
set the bitmap label for the button |
wx.Bitmap GetBitmapFocus() |
return the bitmap for the focused state |
wx.Bitmap GetBitmapDisabled() |
return the bitmap for the disabled state |
wx.Bitmap GetBitmapSelected() |
return the bitmap for the selected state |
SetBitmapFocus(wx.Bitmap bitmap) |
set the bitmap for the focused state |
SetBitmapSelected(wx.Bitmap bitmap) |
set the bitmap for the selected state |
SetBitmapDisabled(wx.Bitmap bitmap) |
set the bitmap for the disabled state |
SetMargins(int x, int y) |
not implemented |
int GetMarginX() |
not implemented |
int GetMarginY() |
not implemented |
(info by Jan Bodnar / Zetcode)
Demonstrating :
Tested py3.x, wx4.x and Win10.
Are you ready to use some samples ? ![]()
Test, modify, correct, complete, improve and share your discoveries ! ![]()
Sample one

A video player is a nice example, where bitmap buttons are used.
We can see play, pause, next, previous and volume bitmap buttons there.
So we create a skeleton of a video player in our next example.
1 # sample_one.py
2
3 """
4
5 Author : Jan Bodnar
6 Website : zetcode.com
7
8 """
9
10 import wx
11
12 # class MyFrame
13 # class MyApp
14
15 #---------------------------------------------------------------------------
16
17 class MyFrame(wx.Frame):
18 def __init__(self, parent, id, title):
19 wx.Frame.__init__(self, parent, id, title, size=(350, 300))
20
21 menubar = wx.MenuBar()
22
23 file = wx.Menu()
24 play = wx.Menu()
25 view = wx.Menu()
26 tools = wx.Menu()
27 favorites = wx.Menu()
28 help = wx.Menu()
29
30 file.Append(101, '&quit', 'Quit application')
31
32 menubar.Append(file, '&File')
33 menubar.Append(play, '&Play')
34 menubar.Append(view, '&View')
35 menubar.Append(tools, '&Tools')
36 menubar.Append(favorites, 'F&avorites')
37 menubar.Append(help, '&Help')
38
39 #------------
40
41 panel = wx.Panel(self, -1)
42
43 pnl1 = wx.Panel(self, -1)
44 pnl1.SetBackgroundColour(wx.BLACK)
45
46 pnl2 = wx.Panel(self, -1 )
47 pnl2.SetBackgroundColour("#eceade")
48
49 slider1 = wx.Slider(pnl2, -1, 0, 0, 1000)
50 pause = wx.BitmapButton(pnl2, -1, wx.Bitmap('./bitmaps/stock_media-pause.png'))
51 play = wx.BitmapButton(pnl2, -1, wx.Bitmap('./bitmaps/stock_media-play.png'))
52 next = wx.BitmapButton(pnl2, -1, wx.Bitmap('./bitmaps/stock_media-next.png'))
53 prev = wx.BitmapButton(pnl2, -1, wx.Bitmap('./bitmaps/stock_media-prev.png'))
54 volume = wx.BitmapButton(pnl2, -1, wx.Bitmap('./bitmaps/volume.png'))
55 slider2 = wx.Slider(pnl2, -1, 0, 0, 100, size=(120, -1))
56
57 #------------
58
59 vbox = wx.BoxSizer(wx.VERTICAL)
60 hbox1 = wx.BoxSizer(wx.HORIZONTAL)
61 hbox2 = wx.BoxSizer(wx.HORIZONTAL)
62
63 hbox1.Add(slider1, 1)
64 hbox2.Add(pause)
65 hbox2.Add(play, flag=wx.RIGHT, border=5)
66 hbox2.Add(next, flag=wx.LEFT, border=5)
67 hbox2.Add(prev)
68 hbox2.Add((150, -1), 1, flag=wx.EXPAND)
69 hbox2.Add(volume)
70 hbox2.Add(slider2, flag=wx.TOP | wx.LEFT, border=5)
71
72 vbox.Add(hbox1, 1, wx.EXPAND | wx.BOTTOM, 10)
73 vbox.Add(hbox2, 1, wx.EXPAND)
74 pnl2.SetSizer(vbox)
75
76 sizer = wx.BoxSizer(wx.VERTICAL)
77 sizer.Add(pnl1, 1, flag=wx.EXPAND)
78 sizer.Add(pnl2, flag=wx.EXPAND | wx.BOTTOM | wx.TOP, border=10)
79
80 self.SetSizer(sizer)
81
82 #------------
83
84 self.SetIcon(wx.Icon('./icons/icon_wxWidgets.ico', wx.BITMAP_TYPE_ICO))
85 self.SetMinSize((350, 300))
86 self.SetBackgroundColour("#eceade")
87
88
89 #------------
90
91 self.SetMenuBar(menubar)
92 self.CreateStatusBar()
93
94 #------------
95
96 self.Centre()
97
98 #---------------------------------------------------------------------------
99
100 class MyApp(wx.App):
101 def OnInit(self):
102 frame = MyFrame(None, -1, 'wx.BitmapButton')
103 frame.Show(True)
104 self.SetTopWindow(frame)
105
106 return True
107
108 #---------------------------------------------------------------------------
109
110 app = MyApp(0)
111 app.MainLoop()
Download source
Additional Information
Link :
- - - - -
https://wiki.wxpython.org/TitleIndex
Thanks to
Jan Bodnar (sample_one.py coding), the wxPython community...
About this page
Date(d/m/y) Person (bot) Comments :
15/12/20 - Ecco (Created page for wxPython Phoenix).
Comments
- blah, blah, blah....
